Responsible for both UI and UX of the app. All new features have to pass through User Research validation and A+B testing.
New features for the iOS app including
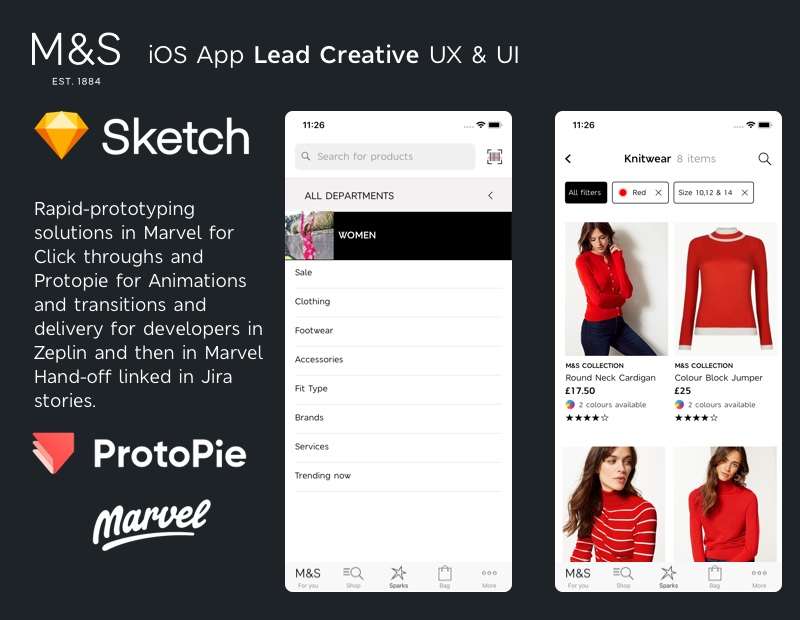
- Revised Visual Filters in line with eCommerce best practice.
- New payment methods, Apple Pay and ClearPay.
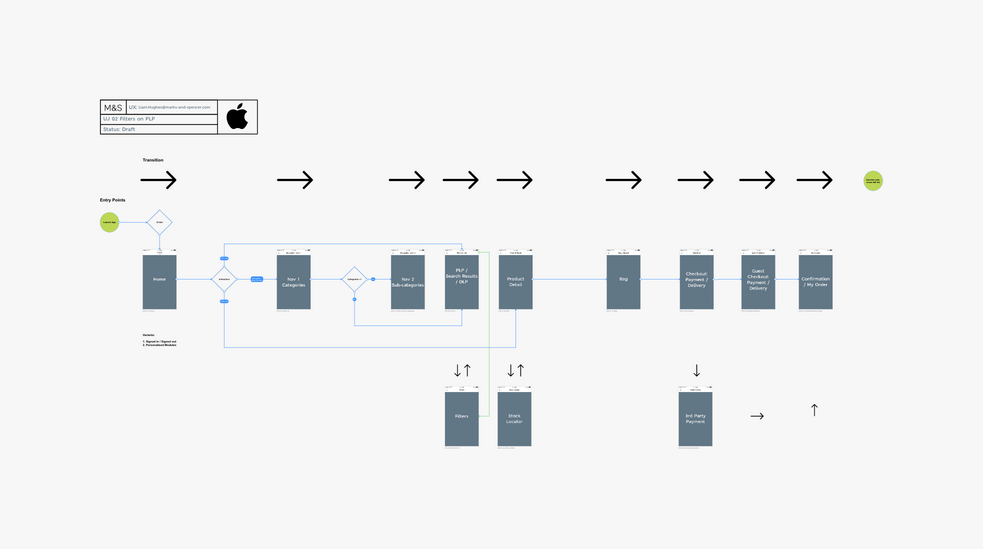
- A fundamental revision of the navigation.
- Revised tab bar menu.
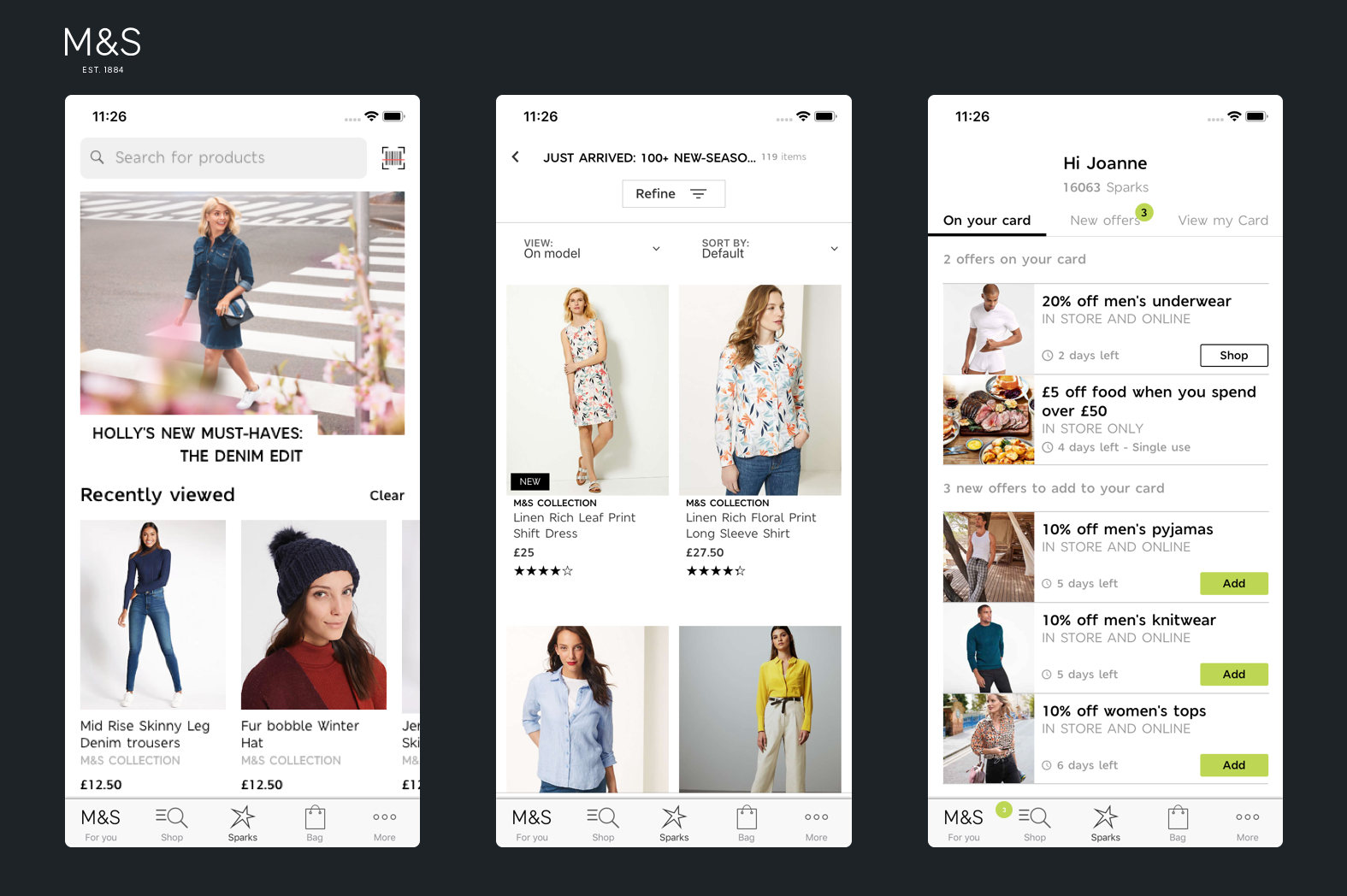
- Search on the homepage.
- Revised M&S loyalty programme “Sparks” section of the app to enable more clarity for customers in activating discounts.
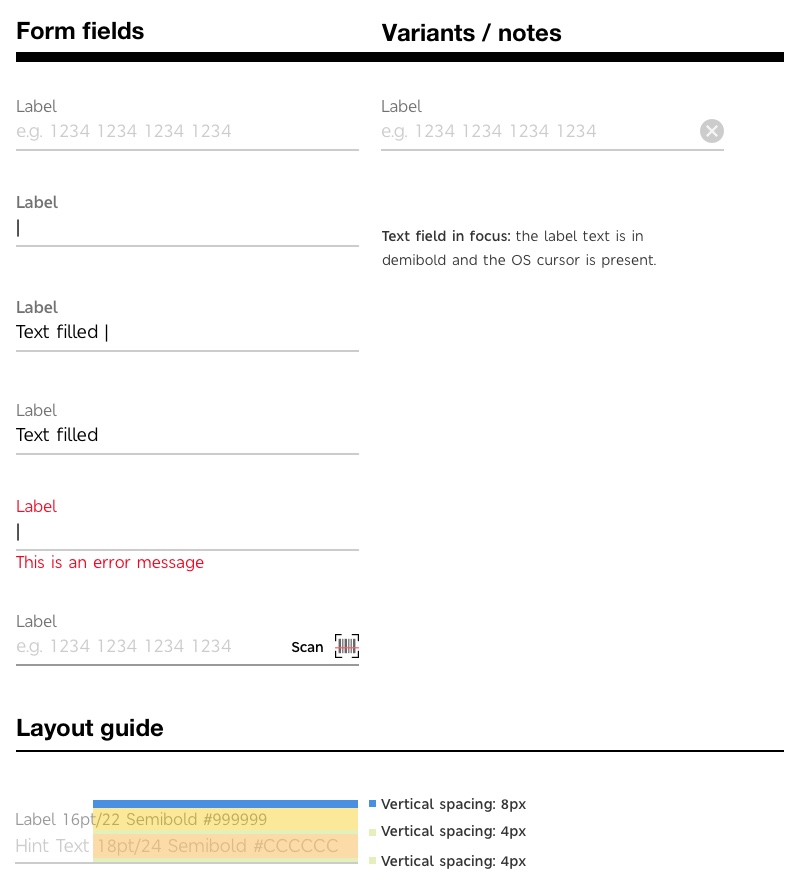
In addition I completed an audit of the app and instituted Transitions within the app in order that the customer is sub-consciously anchored into their journey. I also implemented a Design System, with consistent Navigation, revised Material style text input fields and consistent pattern design for search results cells, personalised homepage cells and product detail throughout the journey.


As well as uploading highly organised Sketch files into Overflow generated User Journeys and to Zeplin and then Marvel Hand-off I produced Styleguides showing developers how to build re-usable scaleable components, for all elements of the app, from Search Result Cells, to text input fields and CTAs.